Kadang ada di antara kita yang ingin tampilan semua komentar di setiap postingan blog sengaja ditampilkan semua untuk memberikan kesan ramai dan memberikan sugesti pada pembaca lainnya untuk berkomentar. Akan tetapi, ada juga sebagian di antara kita yang ingin menyembunyikan semua komentar yang telah diberikan pembaca dalam postingan blog kita dengan hanya menampilkannya sebagian komentar melalui tampilan kotak komentar yang diberi fungsi scroll.
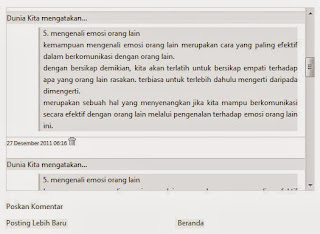
Cara menampilkan fungsi scroll pada komentar blog merupakan alternatif bagi kita yang ingin meringkas tampilan komentar dari pembaca terhadap postingan blog kita. Dengan penambahan fungsi scroll maka tampilan kotak komentar akan menjadi lebih ringkas dan hemat ruang. Selain itu, tampilan komentar yang berbeda dari biasanya ini juga bisa menimbulkan kesan menarik bagi para pembaca kita.
Cara untuk menampilkan fungsi scroll pada komentar blog kita ini juga relatif mudah. Kita hanya perlu menambahkan fungsi scrolling di HTML template blog kita pada bagian komentar. Adapun cara untuk menambahkannya adalah sebagai berikut:
Masuk ke akun blogger kita masing-masing.
Klik rancangan.
Klik edit HTML.
Klik expand template widget.
Cari kode berikut.
#comments-block{
atau
#comments-block {
Jika pada template terdapat kode untuk menampilkan border dalam komentar blog kita, hapus terlebih dahulu. Contoh kode bordernya adalah sebagai berikut.
border:0px dotted #ccc;
Kemudian tambahkan kode berikut setelahnya.
max-height:300px;border:1px solid #eee;overflow:auto;
klik simpan template dan selesai.
Keterangan:
- Ganti angka 300px pada height untuk merubah tinggi kotak komentar.
- Ganti angka 1px pada border untuk mengubah ketebalan garis border.
- Ganti solid untuk mengubah jenis border yang ditampilkan. Silakan lihat postingan Buat Border Dalam Postingan Blog untuk referensi jenis border yang kita sukai.
Pemasangan fungsi scroll dalam komentar blog ini juga memberikan kerugian bagi para pembaca yang selalu membaca komentar pembaca lainnya sebelum berpartisipasi memberikan komentar. Hal ini dikarenakan keterbatasan ruang baca dalam membaca komentar untuk postingan blog kita oleh pembaca. Karena, sebaiknya pemasangan fungsi scroll dalam komentar blog kita ini juga memperhatikan aspek kenyamanan, kerapian, dan kesan elegan yang ditinjau dari beberapa sudut pandang.











0 komentar on Cara Tambah Scroll Di Komentar Blog :
Post a Comment and Don't Spam!